Facebookなどと比べると、MTなどのブログでたくさんの写真をアップロードする作業はとても大変です。
そこで、写真などを一括でアップロードできる、MultiFileUploaderというプラグインを導入してみました。
MultiFileUploaderは、一括アップロードはもちろんですが、アップロード画像のリサイズや画像の上限幅の指定などもできます。また、アップロード先も日付ごとに分けられたフォルダーに自動でアップロードできるので、同名ファイルのアップロードによって上書きされてしまう心配もありません。
インストール
以下のファイルをスカイアーク様のサイトからダウンロードして解凍します。
MultiFileUploaderバージョン1.01(Movable Type 5.1用)
MultiFileUploaderバージョン0.45(Movable Type 5.0用)
解凍してできたpluginsとmt-staticをそのままMTの各フォルダに上書きしてください。
画像のアップロード方法
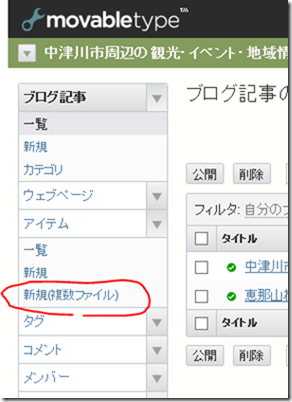
MTのブログの管理画面で、左側メニューの「アイテム」から、「新規(複数ファイル)」を選択します。
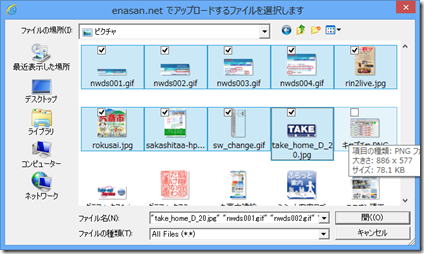
アイテムのアップロード画面から、「ファイルを選択する」ボタンをクリックして、アップロードするファイルを複数選択して、開くをクリックします。
アップロードする画像が選択されました。
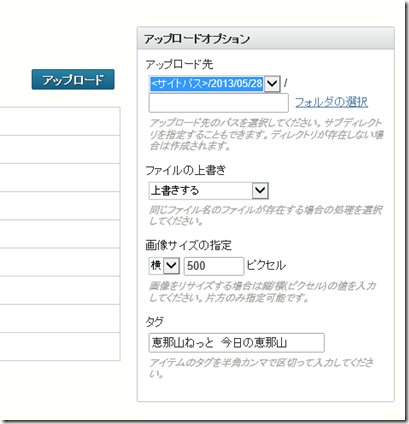
・「アップロード先」を選択します。<サイトパス>/年/月/日 を選択します。
・「ファイルの上書き」は「上書きする」でも大丈夫とは思いますが、同名ファイルによる上書きを防ぎたいときは、「そのファイルをスキップ」を選択してください。
・「画像サイズの指定」は縦あるいは横の最大幅を指定します。ブログの画面に合わせて数値を入力します。
・「タグ」を入力します。
・最後に「アップロード」ボタンをクリックします。
ブログ記事への投稿方法
アップロードした写真をブログ記事に取り入れる方法です。
「ブログ記事」から「新規作成」を選択します。
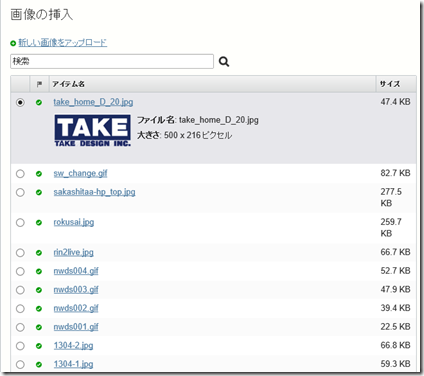
「画像の挿入」ボタンを押します。
先ほどアップロードしたファイルが一覧で表示されるので、記事に表示させたい画像を選択します。
(カスタムフィールドで画像を選択する設定にしている場合でも、同様にアップロードした画像ファイルを選択することができます。)
「次へ」をクリックします。
「ファイルオプション」画面で、サムネイル、位置などを設定したら、完了をクリックします。
一括アップロードすることで、作業が簡略化できて、投稿が楽になります。